今日の開発
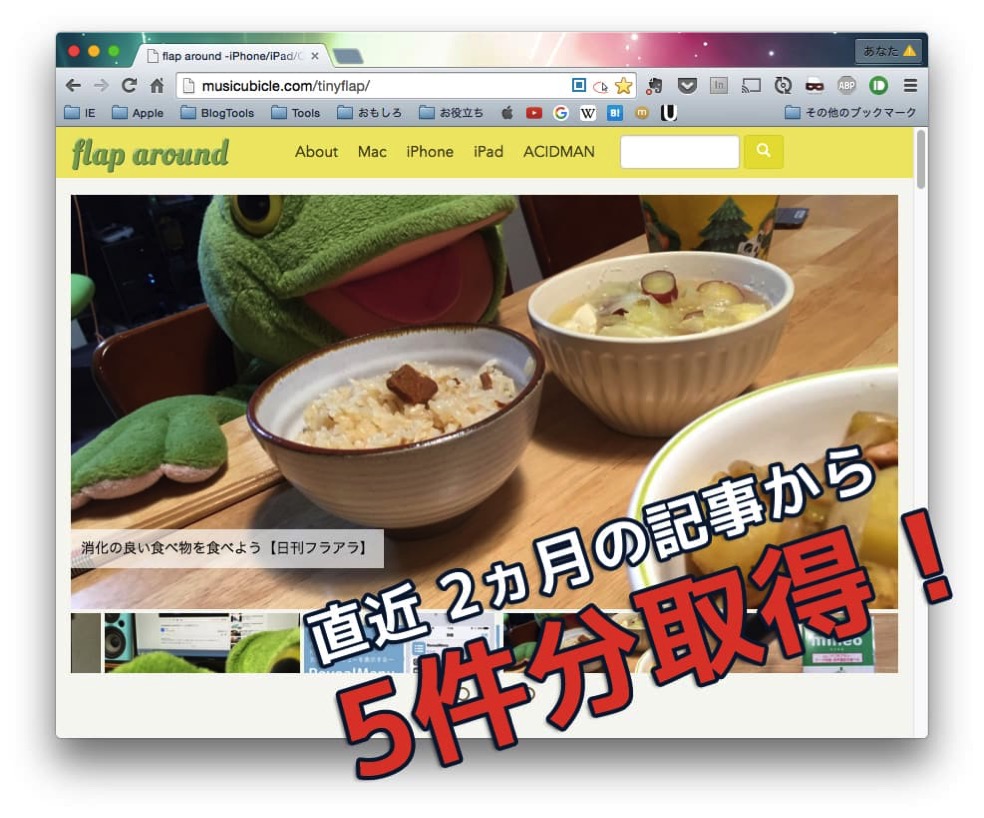
このサイトのHOMEのスライダーに入ってくる情報が、「全ての記事からランダムで5件」としていたので、とてつもなく古い内容が入ってくる事が度々あって、これはどうにかしたいなーと積み残していました。
今までにも何度か期間を区切るというので何度か検索をかけて調整してみたものの、満足が得られるものが無かったのですが、また今日いい方法はないものかと調べてみたら、WordPress3.7よりdate_queryなるものが追加されていて、とてつもなくカンタンに期間区切りができるという事がわかったので、早速実装しました!!
'date_query' => array(
array('after'=>'-2 month'),
array('before'=>'-1 day', 'inclusive'=>true)
)
query_postsの配列に上記コードを混ぜると、「2ヵ月前から昨日まで」という期限を入れられます。それで今まで通りorderbyはrndで期間を区切ってランダムで表示できるというわけです。
いやーこれで、もんのすごい古い記事が入ってくることは避けられそうです。よかったよかった。
いつもいつも手探りです!ヽ(=´▽`=;)ノ
今日みた動画
そうそう、このボールをくるくる回しながら均一に混ぜていくのが難しいんだよね。要練習!
今日の琴線
『スーパーマリオ』最速クリア動画の解説&現在の世界ランキング
詳しい解説付き。こうやって細かいテクニックを積み重ねて、何度も挑戦して成功して美しい動画が出来上がるんですね。何に関してもそうですね。練習と失敗を繰り返して成功に。失敗を怖れてはいけない!なんか前向きになりました。
編集後記
FireHD6(2014)のOSをFireOS 5.0.1にしてみました。おや、なんだか穏やかでないアプリが入ってはいますが…。最後のひと押しがうまくいかないんですよね。情報求ム!
そして、今日ははじめてMarkdown記法で書いてみました。MarsEditも実は対応していたようで、これ身につくと楽そうですね!!表示崩れがないといいけど。