もう日刊でもなんでも無くなってしまったが…。やや週刊フラアラにしようか。
pocketの中にはクッキーが…
私はpocketに依存してます。私の記憶はトリアタマなので、少しでも琴線に触れた記事はすぐpocketにしまう事にしています。
それをサクッとブログの記事に貼り付けたいけどどうしようかなって思っていたら、以下の記事に出会いました。
pocket APIの使い方まとめ(サンプルコード付き)
ただいま絶賛勉強中のPHPですが、そろそろ何かを作ってみてはいいんじゃないか?という時期だったので、この記事をベースに、pocketに保存した記事を一覧で表示して、それを選択したらブログ用にタグを吐き出すみたいなものを作ってみました。
bootstrapでレスポンシブ対応!
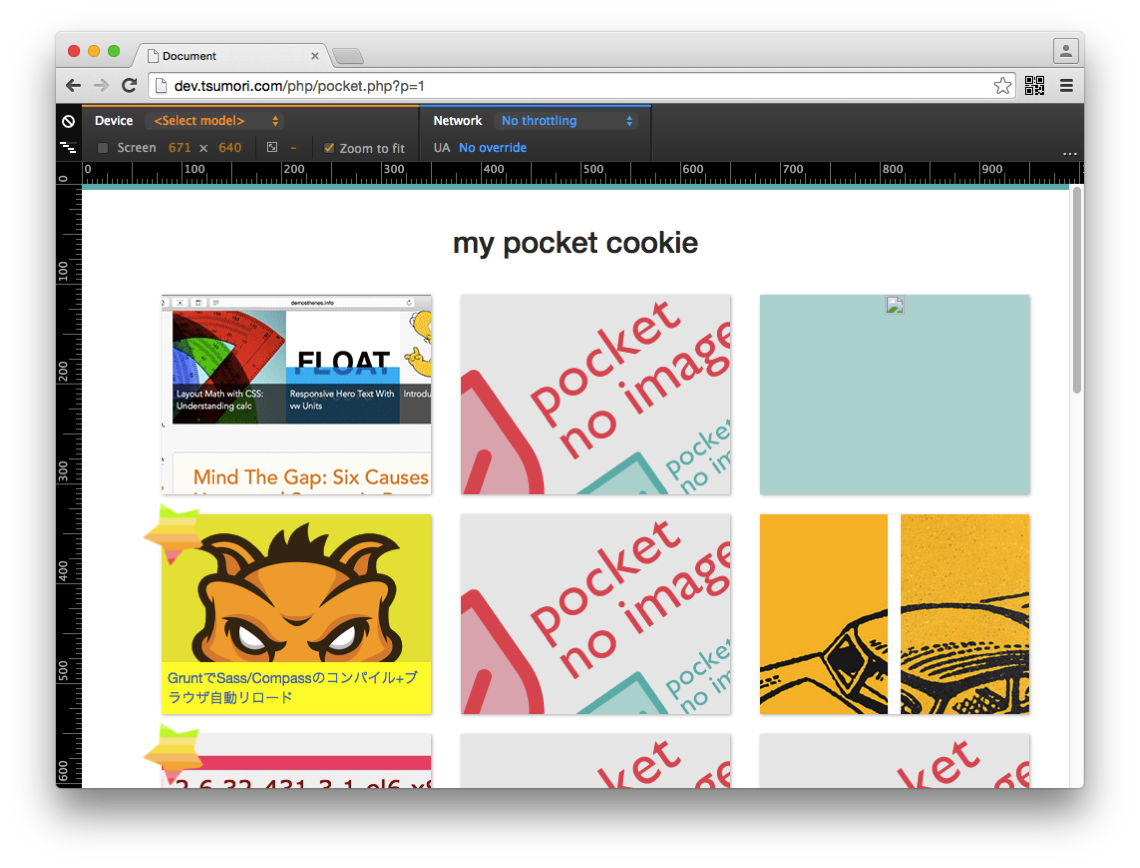
bootstrapのおかげでデザインはほとんど考えずにモリモリ実装していけばいいだけ!という事で、データの取得に1日、デザインの詰めに1日と約2日で出来たのは自分でもチカラになった気がします。
まず、根っこの部分は、先ほどの記事のサンプルを参考にさせて頂いて、コンシューマーキーとアクセストークンを取得して、サクッとhtmlで必要なデータを引っ張れました。
出力されるhtmlをbootstrapでそれなりに見えるように固めました。お気に入りがついているのは☆マークが付くようにしました。(その☆のデザインに一番時間がかかったというのは内緒)
画像が一部表示されない所がありますが、それはpocketが自動的に取得してくる画像が無い場合は自前のNo-Image画像が表示されますが、何かしらかの不具合でURLがあるものの画像が無いというモノや、外部サイトでは読み込ませない何かが働いていた場合は取得できずに空いてしまう状態となっております。うーんどうしよ。
動きのあるイマドキ仕様にするにはやっぱりホバーで下からタイトルが出てきて欲しいなってことで、それをjQueryにて実装。動きのあるページになり満足ヽ(=´▽`=)ノ
画像の切り抜きを行いたかったので、リサイズ時にjQueryにて要素の中央位置に画像を配置するように実装しました。これで粗方画像サイズに左右されないで済むようになりました。
そこまでで1日。
html出力にPHPで挑む。
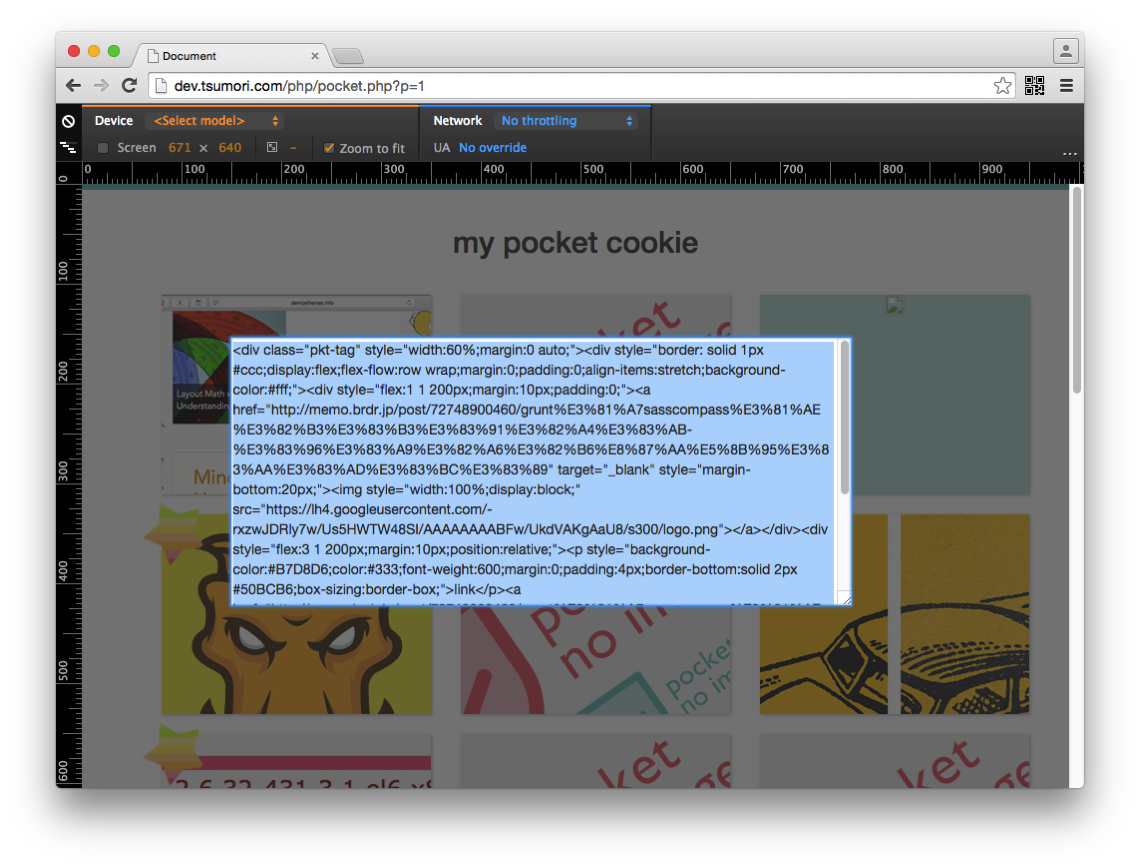
次に、対象要素をクリックしたらブログ用に整形されたHTMLがtextareaに表示されるようにPHPで処理しました。
link
被ふくLightningケーブル「Anker Nylon USB Cable Lightning Connector」が良い感じ!【日刊フラアラ】
from pocket
↑こんな表示となります。flexboxを使用してますので、CSS3以上用ですね。
そういったHTMLの整形にもやぱり時間がかかってしまいました。私の弱点はCSSですね(´ε`;)
というように、PHPを用いた新たなサービスを自分で作成できました!楽しい!まだ個人使用用途にしか対応できていませんが、コンシューマーキーとアクセストークンがあれば誰でも使えるような仕様に変更する事と、他のデザインで出力できるように作りこみをすれば、公開できる時もやってくるかもです!ちょっとコンシューマーキー辺りが敷居高く感じますけど、欲しい人は欲しい機能…だよねこの機能…。
pokcetツールの主な使い方!
link
[CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ
from pocket
html出力の際にflexboxを使用したのですが、画像の下に4ピクセル程度の空きがどうしても消えなくてハマりました。いろんなサイトで使えるよう汎用性を持たせる為にベースのページのCSSに左右されないようstyleにCSSを書いたので視認性が悪く余計に時間がかかってしまいました。
ネットで同様な症状がないか調べると上記サイトを発見。画像をblock要素にしたら解決しました!
link
jQueryで読み込み時とリサイズ時の処理を合わせて書く方法
from pocket
同時作成中の音楽配信サイトですが、sublime textにしたりvagrantにしたりしているうちになんか戦意喪失してちょっと放置しています(´ε`;)。
その音楽配信サイトで、resizeイベントをページ読み込み時にも発生させるにはどうしようかと悩み結局同じコードを2回書いて済ませましたが、いざ調べてみるとありました。これは便利。
以上のような、ハマった所と救済ページを載せておけば後々見た時にもわかりやすそうだし、いいなーって思います。どんどん使っていくぞ―!
最近ドハマリした動画
映画館で、MOZU劇場版のCMを3回位みて、ダルマってなんなんだよ!って何にも知らずに見てたのですが、この前、地上波でスピンオフを見て一気にハマりました。
次の日から、WOWOWにてMOZUが毎日4話ずつ放送されるという事で、全録画。Season1を一気に見ました。
…なにこの重厚で濃厚でハラハラさせるお話。イカれた内容だし、こんなドラマなんで見逃していたんだろう…って後悔しましたが、どうもその時は自治会長をやっていた時期で忙しすぎて見れてなかったヤツでした。
西島秀俊もさる事ながら、出ている俳優、女優が全てカッコイイ!
長谷川博己もアツいですね。Amazonプライムビデオで「鈴木先生」もありましたので、数話見てみましたがこれまた面白いですね。
9分まとめではこの「1分のムダも無い作品」がとてももったいないですが、これからSeason2や映画を見る人にはいいかもわかりません。
私はきっとこのまま劇場版を見に行くと思います!面白い!!
mineoのSIM、壊しちゃいました。
mineoのnanoSIMの調子が悪く、すぐ電波を掴まなくなって、SIMが挿されていないという表示になる不具合に悩まされていました。
よくよく見てみると上記の写真のような強めの3本キズが入っていました。ラッパーをかまして挿入する時にズレてしまったのが良くなかった原因の一つでしょうか。SIMカードはかなりデリケートなので、ラッパーを使用する時は気をつけましょう。
私は、microSIMに変更して再発行してもらいました。事務手数料が2千円ちょいかかってしまいました…。せっかく安いプランだったのに、勉強代ですね。
再発行してもらったmicroSIMを同じSC-05Dに入れましたが、不具合は一切解消されました。microSIMのモノにはmicroSIMを入れるべきですね。反省。
nanoSIMもキズがつかなかったらよかったのかもしれませんが、少しのズレ等にも弱いみたいなので、ラッパーは良い物を買うべきかもしれません。